Client
Role
User research,
experience strategy,
IxD, DEV
Scope
Comprehensive website
redesign
Status
Live
The Brief
May 2015 was a time in Chicago when there were more than 1050 documented gang-related shootings since the beginning of that year. Public school system budget cuts instigated teachers to strike for higher wages and prompted numerous school closings for days at a time. These factors together left many adolescents on the streets to be recruited by gang members and feed into the vicious cycle of violence. While law enforcement, public officials and everyday citizens alike were desperately scrambling to find a solution to end the violence, The Simple Good, situated in a niche crossroad between art education, mindfulness, and community outreach, discovered how to inspire kids in underserved communities through art and discussion.
THE CHALLENGE
Originally started in 2012 as a public photo blog showcasing the goodness in simple everyday things, The Simple Good caught widespread attention in a short amount of time and grew quickly into a full-fledged non-profit, offering art education and programming to underserved communities worldwide. These programs brought together local artists, students and educators in a means to create, discuss, and share art in a peaceful and impactful manner. While the organization grew, their web presence still reflected that of a public photo blog with informational extremities added as needed. Our challenge was to redesign The Simple Good’s website to reflect their current goals as an organization, and situate their web presence in a way that scaled with the organization as it grew.
OUR APPROACH
In order to fully gain an understanding of how The Simple Good operated, we employed extensive ethnographic research over a 2 month period, attending numerous events, and speaking with stakeholders, artists, educators, and students to gain perspective on their goals and what the organization meant to them. We then synthesized these insights to develop an experience that would meet the goals of all our target user groups. We partnered with Earlybird Software for visual design and implementation support of the site. With the team’s quick turnaround, were able to launch the new site two weeks before The Simple Good’s annual major event, City of Big Dreams.
Understanding different users
Our interviews told us that there were many types of users accessing the site. These users ranged from teachers and students using the site during classroom instruction to volunteers, artists, individual and corporate donors, administrators, and photo blog contributers.
Given this was a dual purpose website, one where users can access content and also add to it, we decided to segment our users into two major groups: Content Consumers and Content Contributors. Consumers regularly visited the site to learn about the organization, how to get involved, how to donate, and browse the photo blog of “Simple Goods”. Contributors regularly visited the site to add their own Simple Good to the growing collection of photos.
Personas
The content contributer
Potential roles
- Volunteer, artist, educator, donor, corporate partner
Goals
- Contribute content (pictures) by uploading onto The Simple Good's website
Motivations
- Publicly show support for the organization and a cause they believe
- Motivate others to show support in similar fashion
Frustrations
- Difficulty navigating to photo upload page
- Cognitive overload wile photo upload form
The content consumer
Potential roles
- Student, media outlet, casual browser, potential content contributer
Goals
- Discover information about the organization and it's cause
- View updates about events, volunteering, and partnership opportunities
Motivations
- Get involved with the organization and aid in community outreach
Frustrations
- Difficulty finding information about what the organization does, story behind the cause, current members involved and involvement process
Our stakeholder interviews gave us insight into the organization's goals, which on a high level were fairly straightforward and matched that of many non-profit organizations: increase public awareness of the cause and secure funding in the form of donations and grants so that the organization can continue its operations at scale.
Defining an experience strategy
Our experience strategy focused on the need to drive engagement towards TSG’s events. By increasing attendance at the events, we would increase awareness of the organization's cause, and thus increase the potential for more donations. We also focused our efforts on introducing an online donation feature, and reorganizing the photo blog content to increase discoverability.
We used Google Analytics to discover that the majority of the current users access the site via desktop, and so decided to focus on a responsive desktop experience.
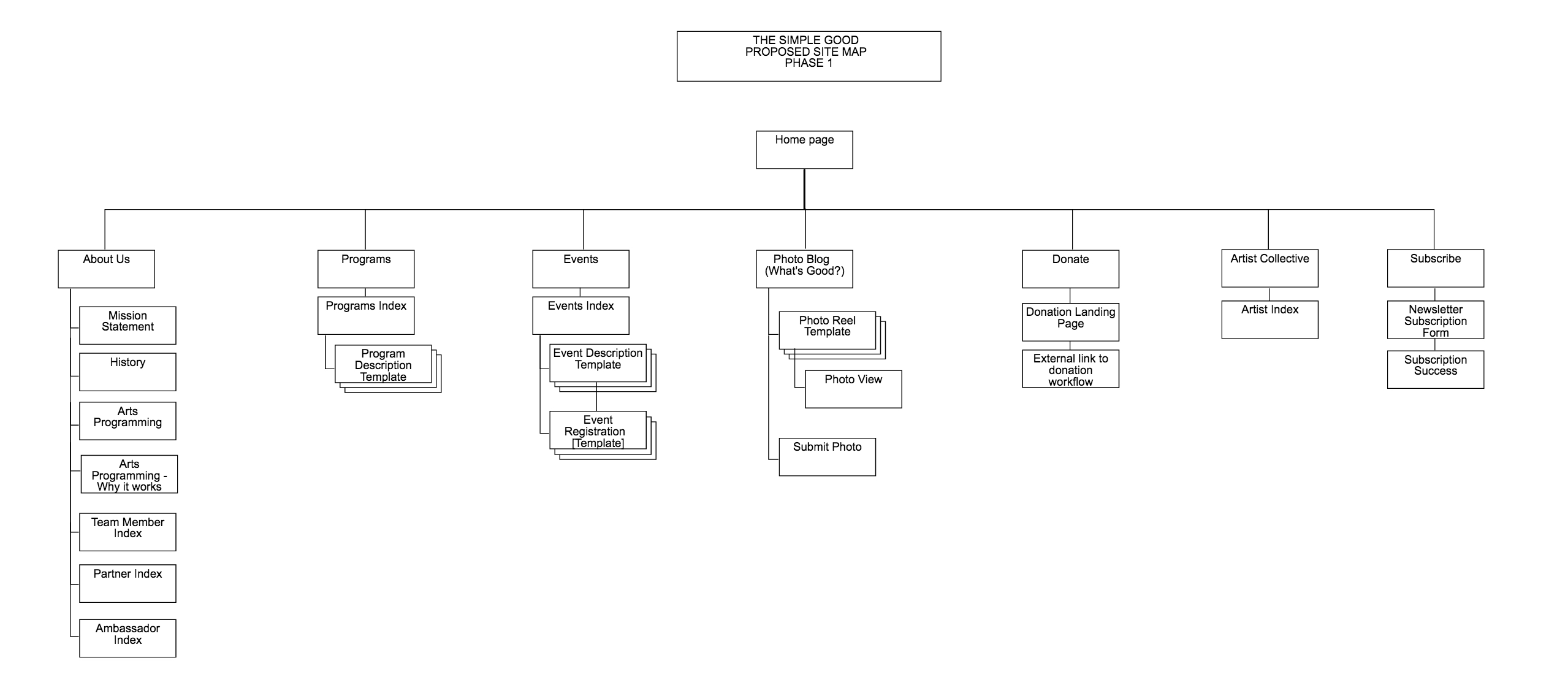
Site Map

A divergent prototyping approach
We went through multiple iterations the homepage, drawing inspiration from a wide range of mobile-first startup non-profits to desktop-first large corporate non-profits. In the end, we settled on a solution that we felt melded the best of both worlds.
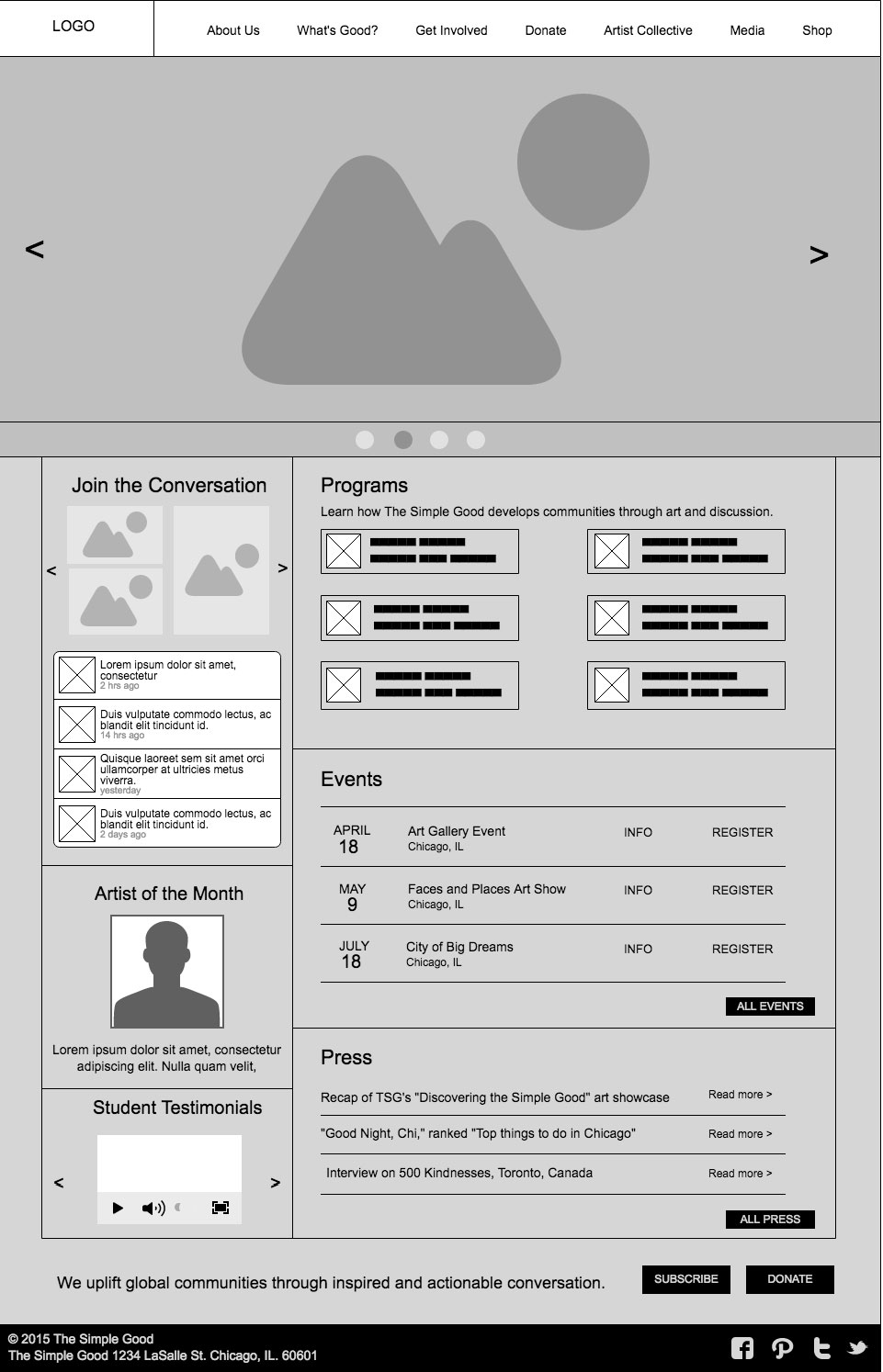
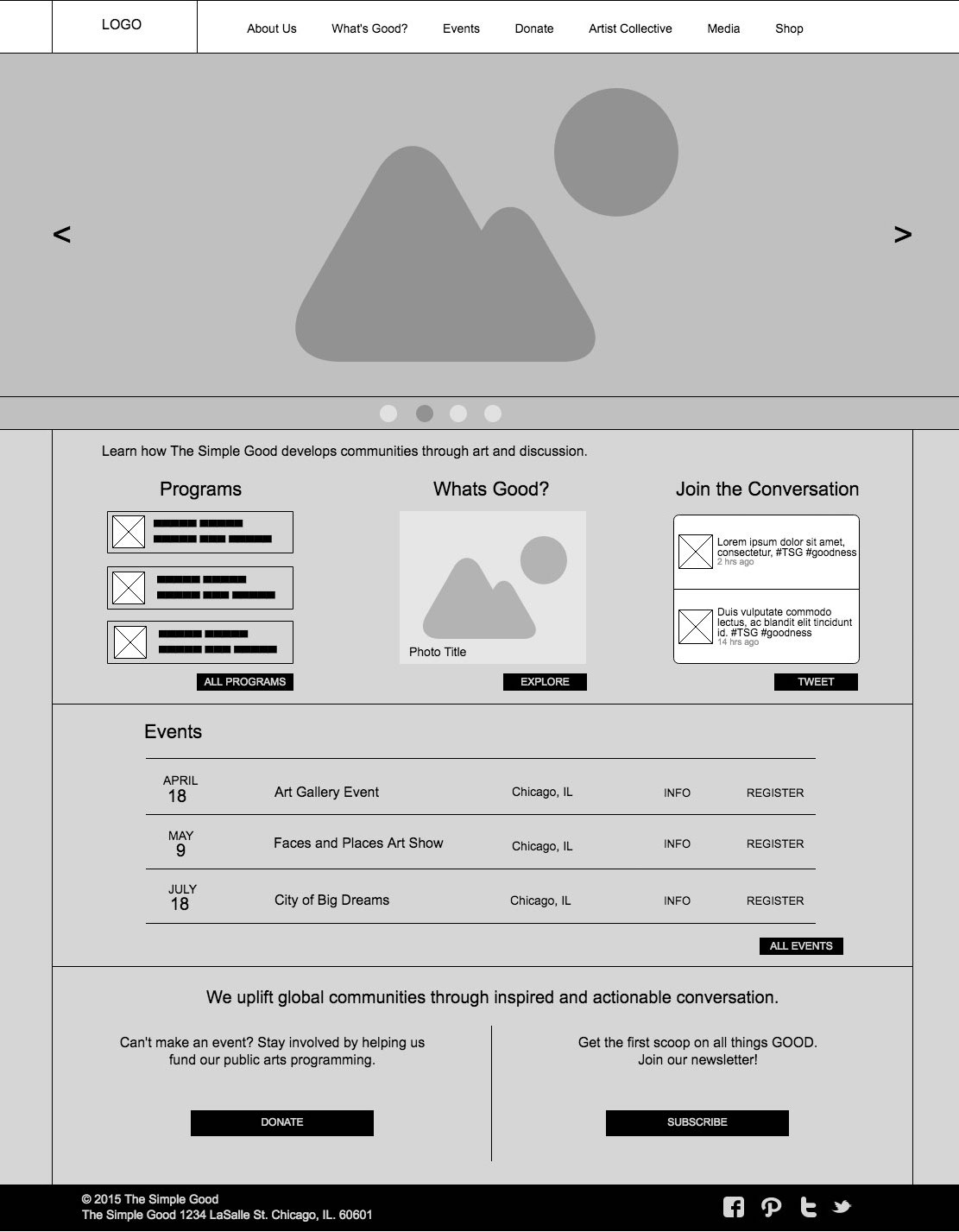
Homepage Iterations



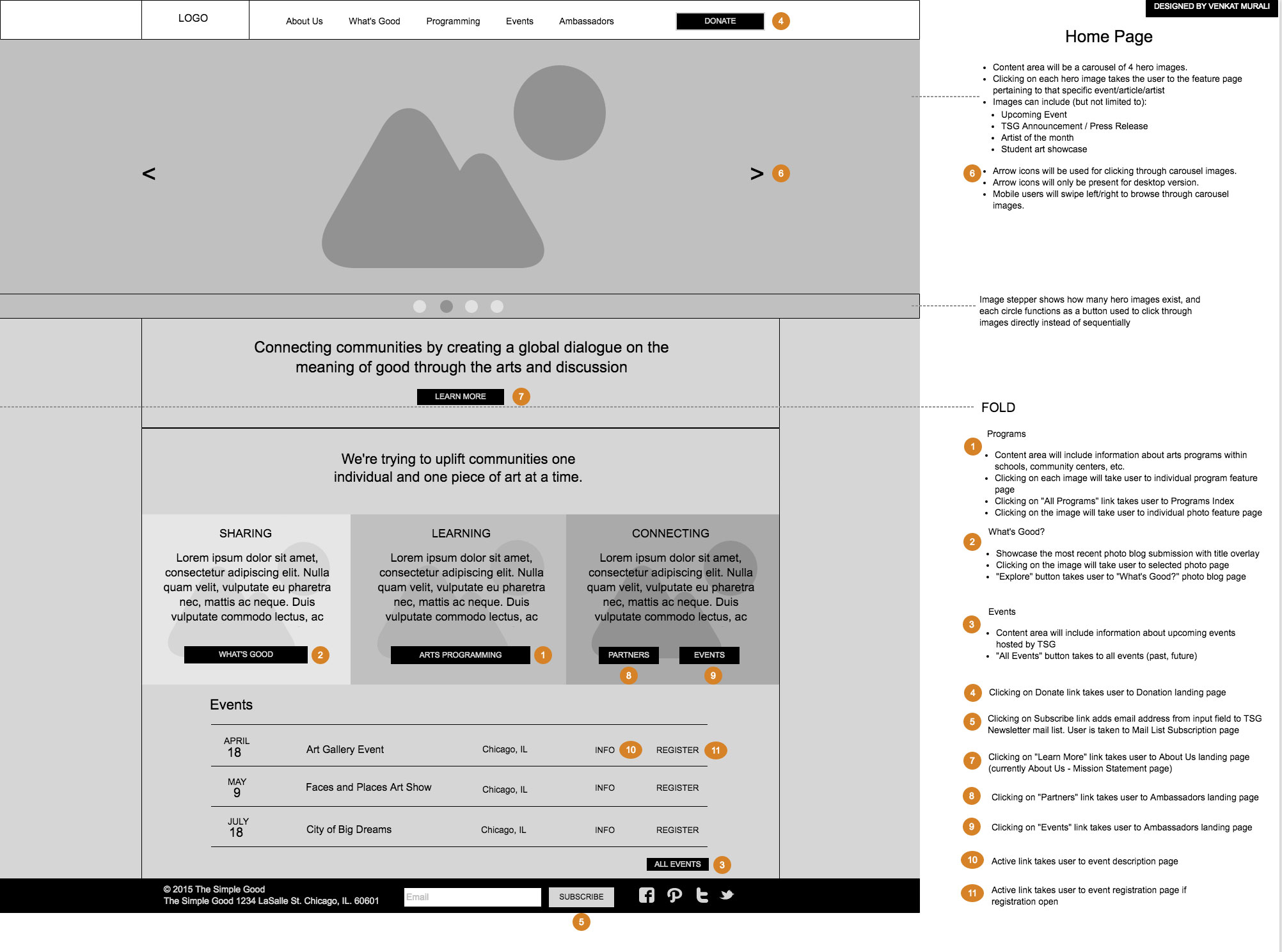
Our final Phase 1 design document included a comprehensive set of annotated wireframes for every major section scheduled for an initial Phase 1 release.
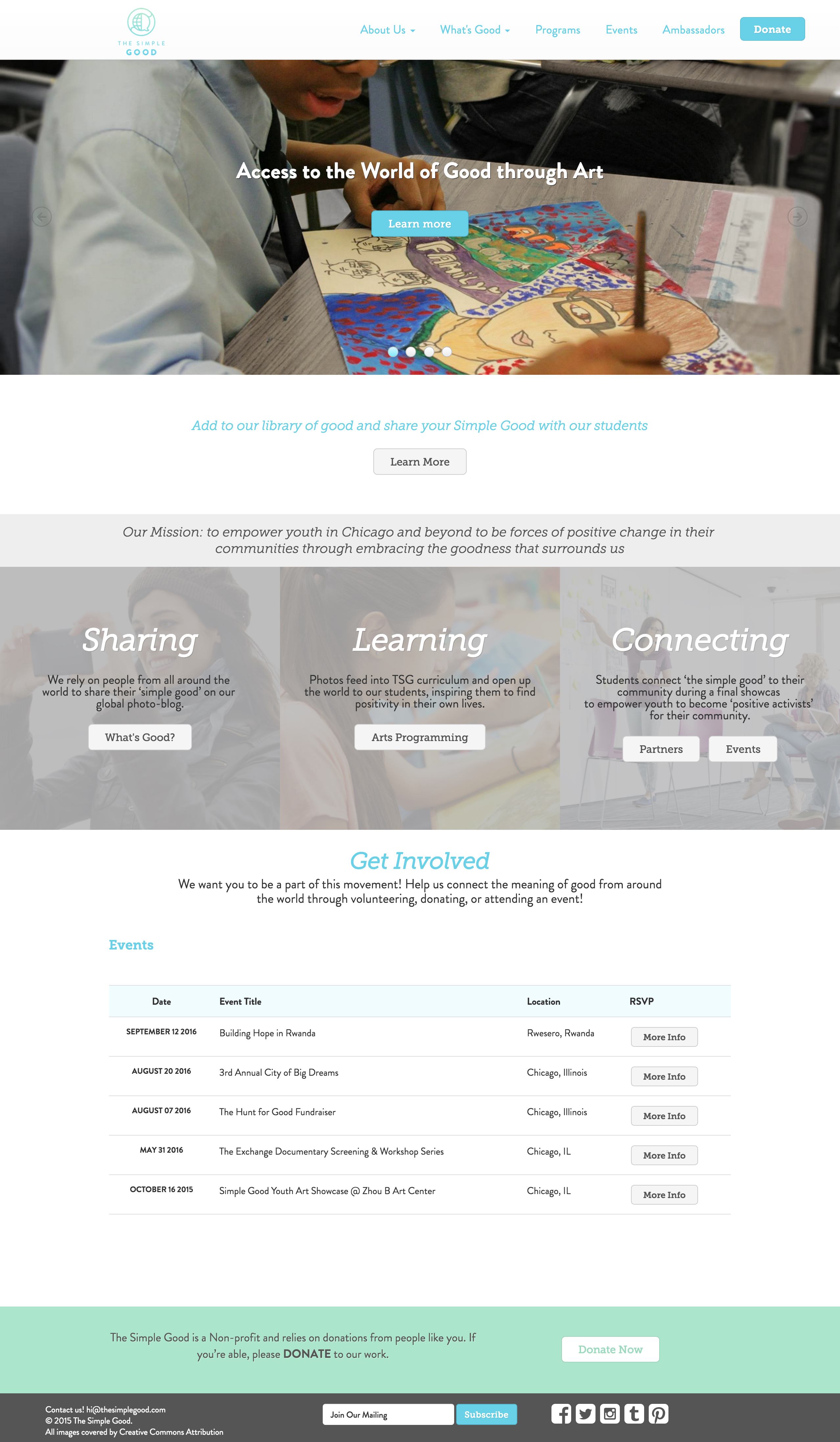
Final Homepage - phase 1

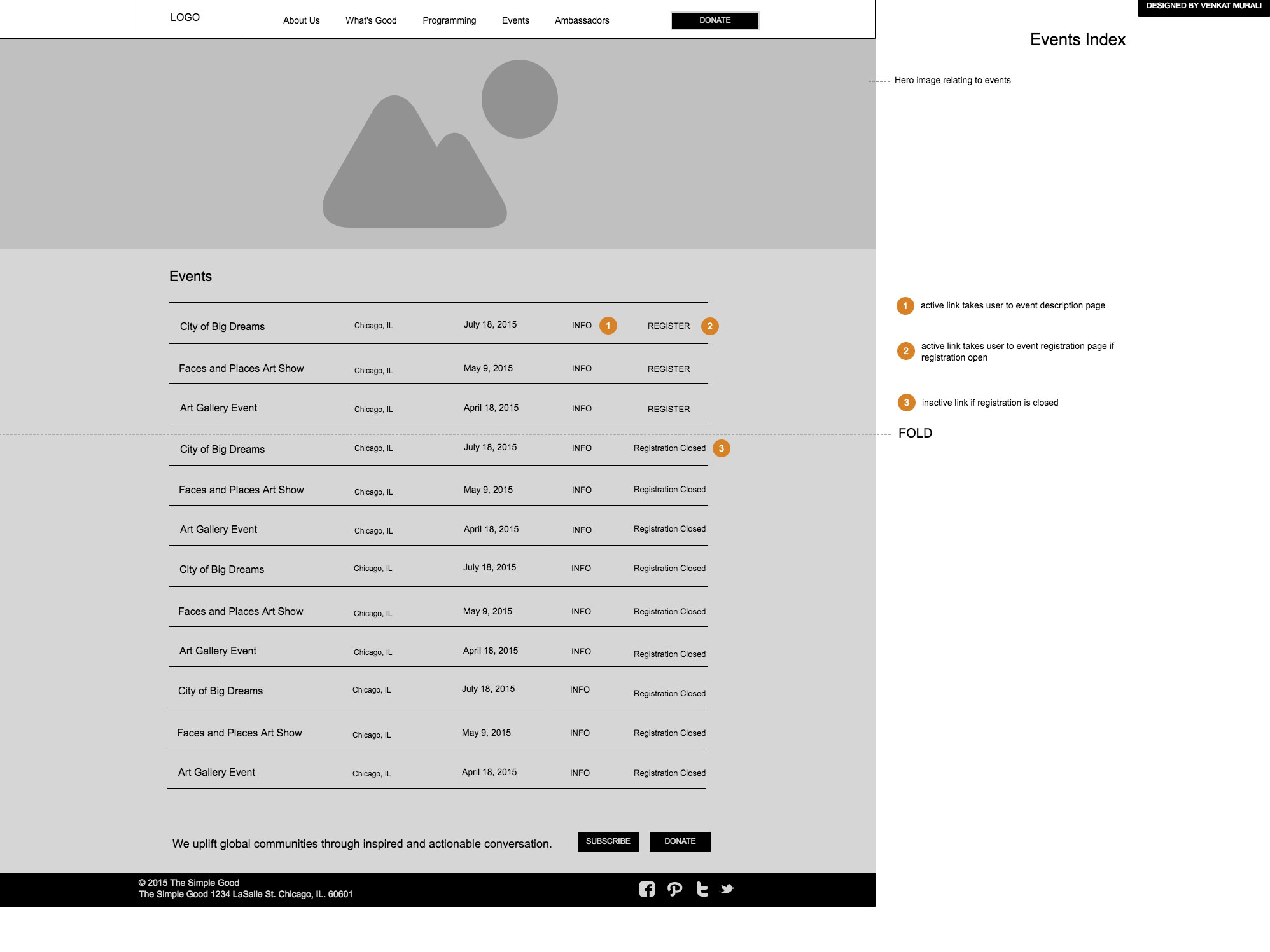
Events Index - phase 1

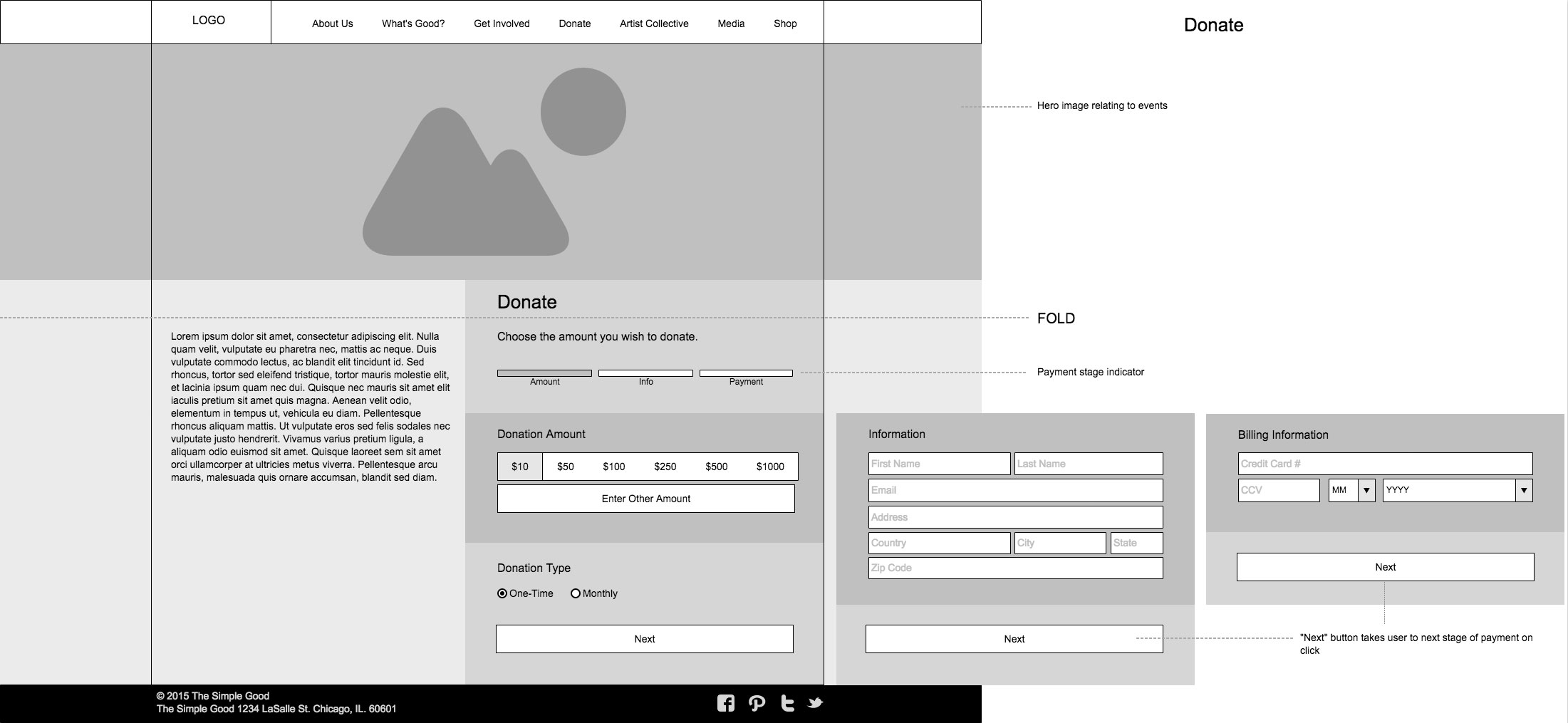
Donations Form - phase 2

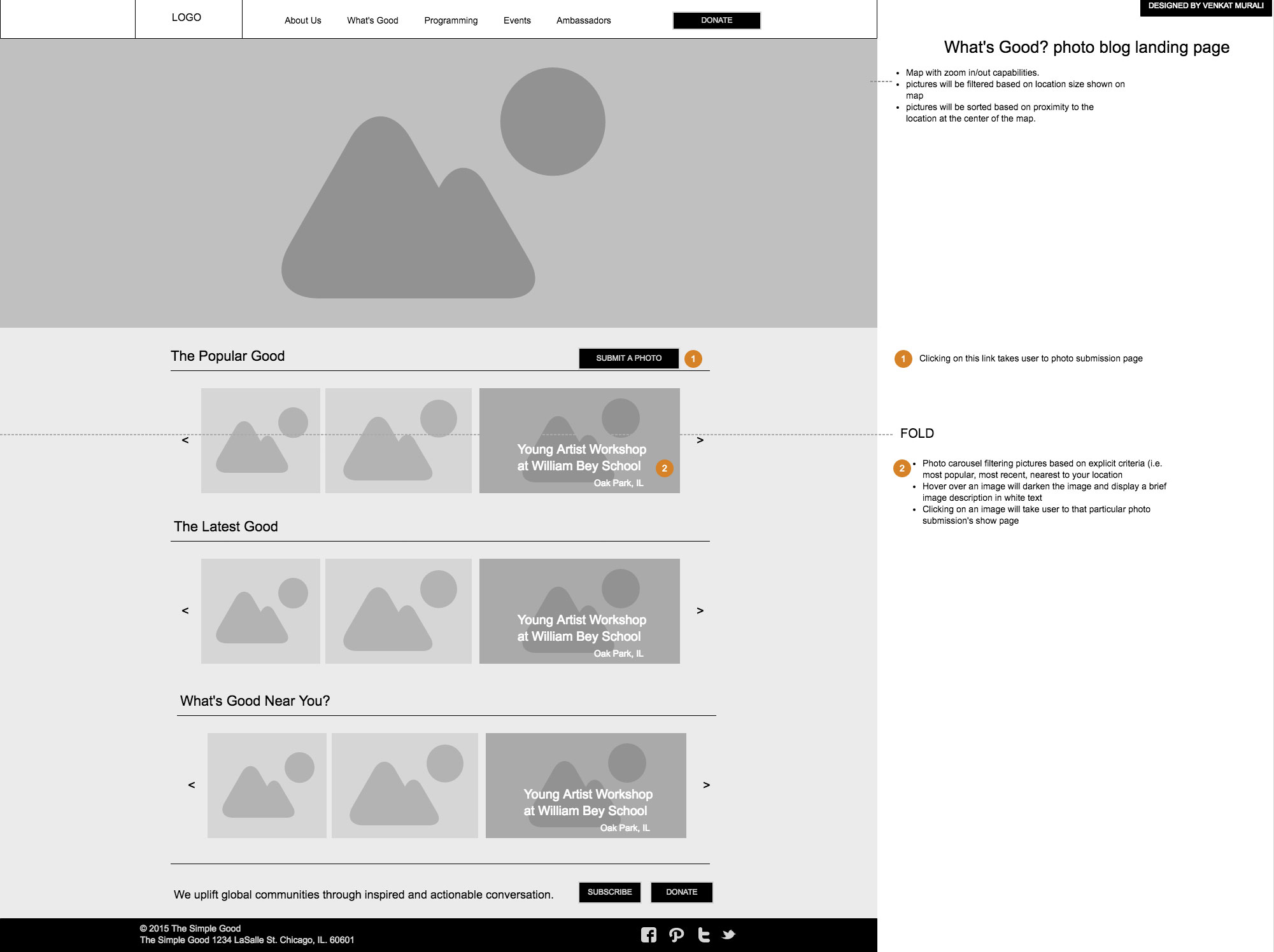
Photo Blog Index - phase 1

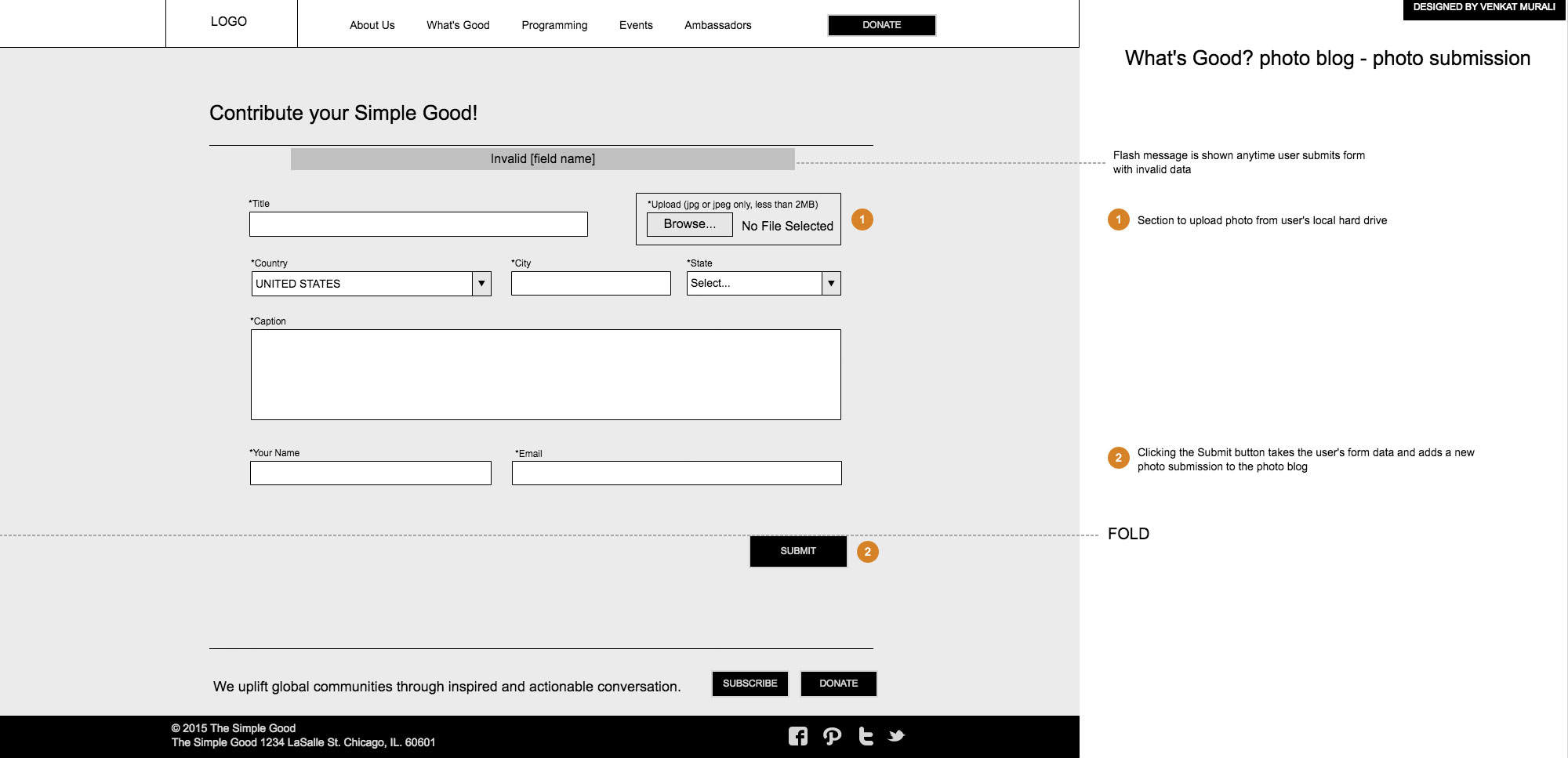
Photo Blog Submission Form - phase 1

Delivery
In order to make our solution a reality, we partnered with the team at EarlyBird Software to bring together the design and development components under one seamless platform. While we provided the experience strategy in the form of sitemaps and wireframes, the EarlyBird team was able to integrate these ideas along with visual aesthetics into the pre-existing CMS, significantly reducing the turnaround in our development lifecycle. Together, we delivered our solution just weeks before The Simple Good’s major annual event, City of Big Dreams.
Live Homepage

Want to talk social impact through art?
Email me at venkat.k.murali@gmail.com

